GREAT..What Is Semantic Html And Why Is It Important
The Benefits of Semantic Markup. Why is this important.

Html Semantic Tags Why Is It Important To Use Semantic Html Dev Community
As a developer when creating a website it is important to think not only of the content being displayed on page but also the structure behind it.

What is semantic html and why is it important. For example in HTML 4 you could only embed video and audio using non. So using semantic HTML is equally important for machines as humans. The UI looks nice and all but its just not.
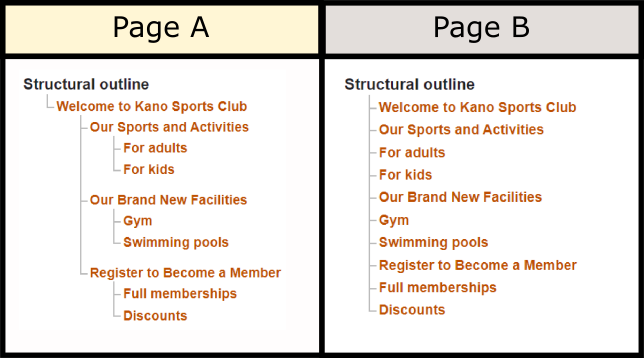
Understanding more about semantic tags in your HTML code will massively help your SEO ranking. Writing semantic markup means understanding the hierarchy of your content and how both users and machines will read it The structure is an important way of communicating information in paper and electronic documents. It improves readability of your code someone else can look at it and quickly figure out what you are doing.
Semantics in HTML. Use semantic HTML. Making sure your HTML is valid and functional is one thing but by using the correct tags you can help give your content more significance to browsers and search engines.
Well for example when it comes to finding a page on the internet search engines see the page without styles and the only way to understand. Semantics is the study of meanings. Why is Semantics Important for HTML.
An important principle in web design is the idea of using HTML elements to indicate what they actually are rather than how they may appear in the browser by. Often times I come across an HTML code and notice that the developer has been relying on div elements to build everything. Before we dive into semantic HTML lets define semantics.
When we write our HTML structure we want to ensure we give it meaning. It makes CSS this much easier. For example keywords enclosed in an h1 tags are given more importance than those enclosed in a p tag.
As I wrote above semantic HTML allow web browsers search engines and screen readers to make sense of your markup by adding meaning to it. Why do you have to use semantic HTML. Semantics is the study of the meaning of words and phrases.
Most people have heard about SEO Search Engine Optimization and know that its something that your website needs to be found via the Search Engine Results Pages SERPs. Why is it important that our HTML is semantic. If you write a website in the first way in 15 minutes you are going to forget what you did and hate yourself for that.
Why is Semantic HTML important to use. School University of the West Indies at Mona. Semantic HTML makes your web pages easier to read and understand.
Using semantic HTML is a great starting place when it comes to optimising your SEO strategy. This preview shows page 1 - 2 out of 2 pages. Lets talk about why semantic markup HTML is important for your websites SEO and how simple it is to get this crucial SEO element right even as a non-techie.
It doesnt affect the way your. While most of your customers wont ever see the HTML tags the browsers will and they can make adjustments based on the tags to make the content display more effectively. So second file is called a semantic HTML.
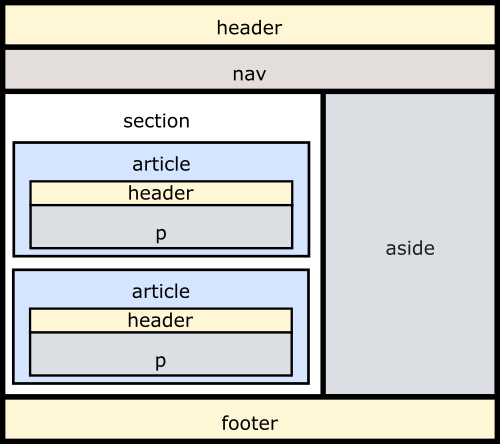
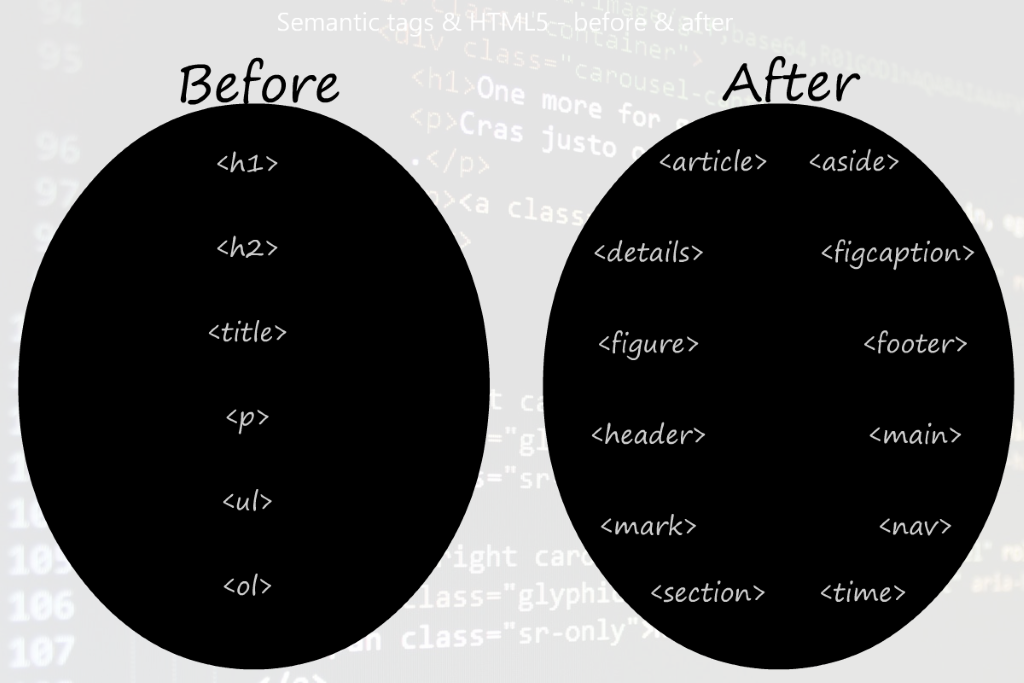
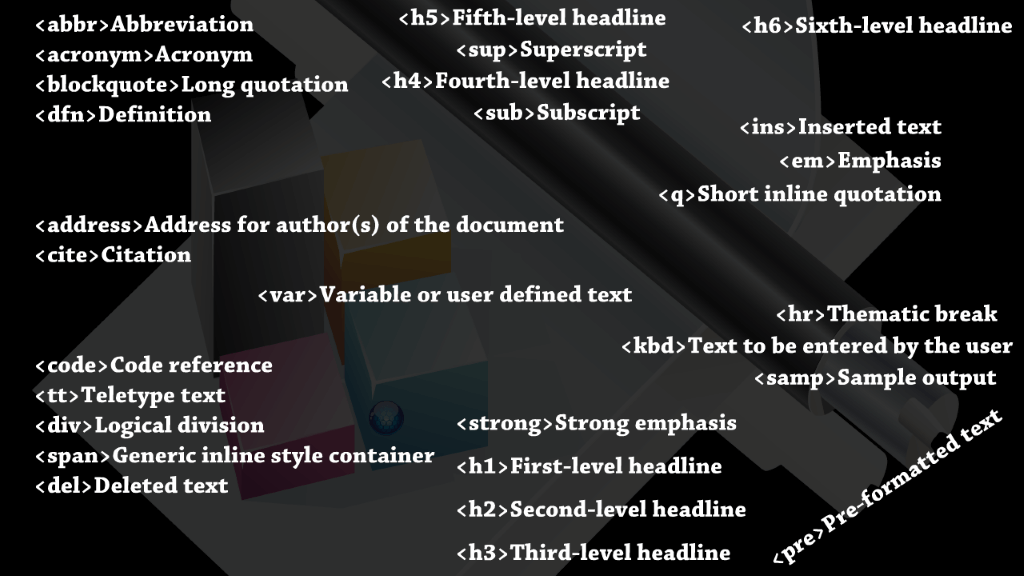
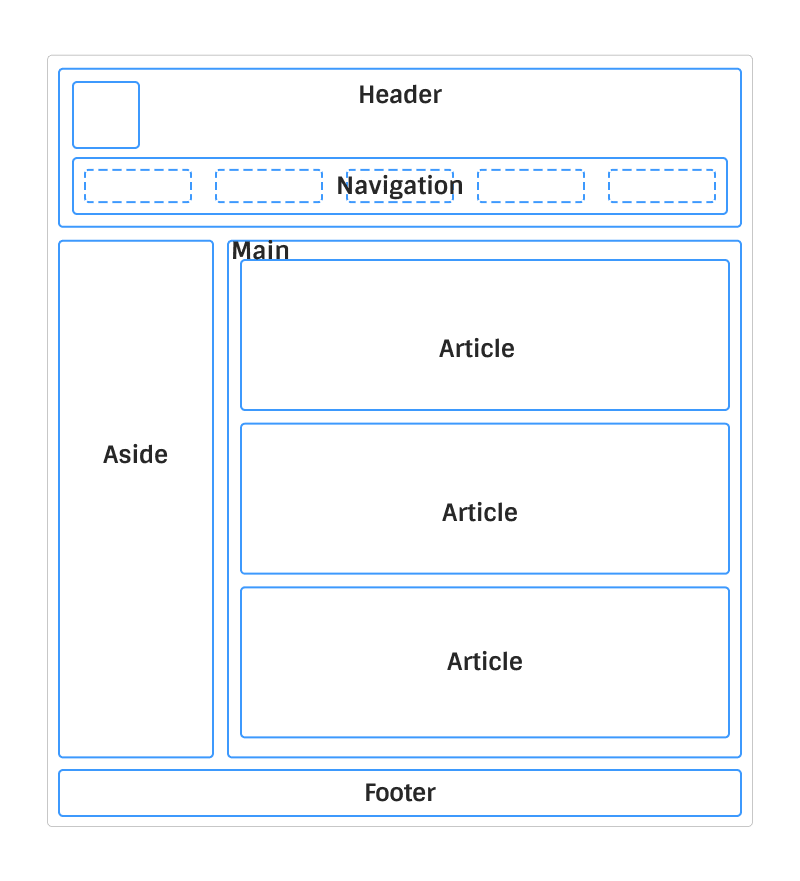
Examples of semantic elements. In other words HTML only focuses on the structure of your web page and CSS focuses on the style of the content of your web page. In language it is the meaning of words we use to communicate and for HTML its the tags we use to define our document.
Search engines weigh keyword importance by their placement in the HTML hierarchy. What is semantic HTML. What is semantic HTML.
So Semantic HTML is the correct use of HTML to provide meaning to the content on a webpage rather than just the presentation part. This is can be especially important if you wish your website to be maintainable to be accessible to all your visitors and to achieve a better SEO ranking. To understand the importance of Semantic we first need to understand that the prime goal of any web page is its desire to communicate.
17 why is it important to write semantic html can you. HTML provides a set of tags we can use to build. In a general sense this means using a markup language HTML as a way to convey information about the meaning of a documents elements.
Using only the div tags for designing a Web page might provide us with the same good looking UI as we would get by using Semantic Tags but this would snatch away the. Course Title INFO 1001.

Semantic Html The Foundation Of Web Accessibility By Misbahu S Zubair Ux Collective

Learn About Html5 Semantic Tags Semantic Markup Of Html5 Elements

Importance Of Semantic Html In Modern Web Development
What Is Semantic Html Springboard Seo

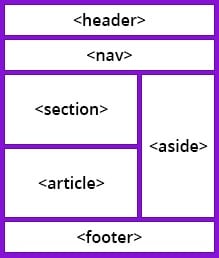
Html5 Semantic Tags Viking Code School

Importance Of Semantic Html In Modern Web Development

Importance Of Semantic Html In Modern Web Development
What Is Semantic Html And Why Is It Important By Yousif Al Raheem Weekly Webtips Medium

Semantic Html The Foundation Of Web Accessibility By Misbahu S Zubair Ux Collective

Html5 Semantic Elements Video In Hindi Youtube

Writing Semantic Html Dev Community
Ux Copy Blog Accessibility Basics Semantic Html

Ux Copy Blog Accessibility Basics Semantic Html
What Is Semantic Html Springboard Seo

Semantic Html5 Elements Explained
Why Using Semantic Markup Is Important In Web Design And Development

Html Semantic Tags Why Is It Important To Use Semantic Html Dev Community

Html5 Semantic Tags Viking Code School

Why Using Semantic Markup Is Important In Web Design And Development